Styling :active, :hover, :focus, :visited States
Styling CSS in the Developer Tools is great, but becomes a little more tricky when testing other psuedo-classes such as hover. Thankfully, there is a solution.
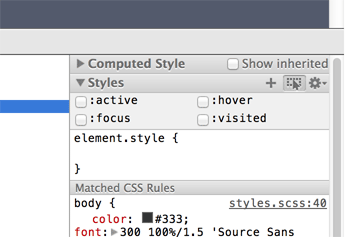
Chrome has a button built for this purpose. In the “Elements” tab’s right hand column look for the dotted element/cursor icon which allows you to try other states.

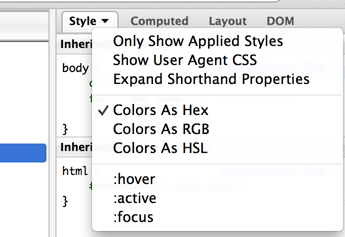
For Firebug, in the right hand column click the arrow menu beside the Style tab and selected your desired state. Firebug does not offer a :visited state option.

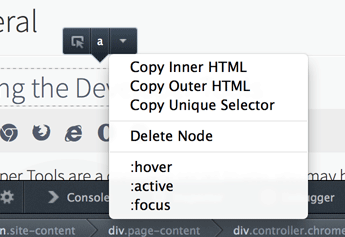
Firefox provides a small drop down next to the DOM element selected when it is clicked in "inspect" mode. Alternatively, you can right click on the element in the DOM. Firefox does not offer a :visited state option.

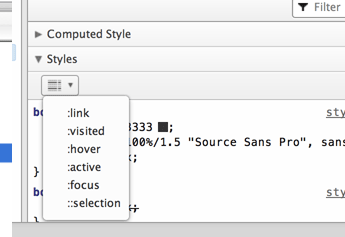
In Opera, it’s the icon that looks like a list under “Styles”. In addition, Opera offers a :link and ::selection option. In Opera Next, it is found in the same place as Chrome.

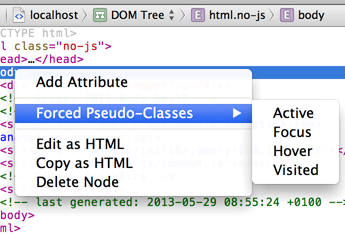
In Safari, right clicking on an element in the DOM view will show a meny bar where "Force Psuedo-Classes" is an option.