Using Developer Tools on Android
You can use Chrome Canary's Developer Tools on your Mac to debug public and locally hosted websites on your Android device, allowing you access on your mobile phone to all of Chrome Developer Tools' extensive feature set.
First, you need to install Chrome BETA on your Android device.
Next, you will need to download the ADB plugin extension and install it on your Chrome Canary instance. As it has not been downloaded from the Google Play store, you will need to drag the file in to the Extensions page found at chrome://extensions/ within Chrome Canary.
Ensure you have "Enable Developer Tools experiments" turned on within chrome://flags.
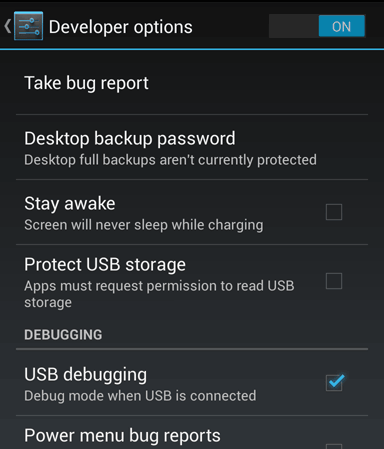
Plug your mobile phone in to the USB port on your machine. Now on your mobile phone go to the "Settings" app. Select "Developer Options" and ensure "USB debugging" is checked. If it is already checked and you have not used USB debugging on this computer before, uncheck it and check it again to ensure it has this computers' MAC address.

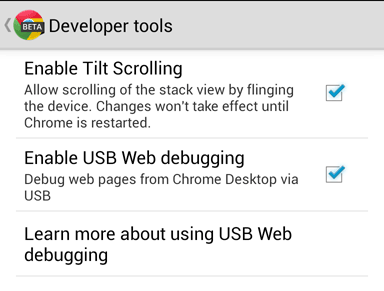
Now go in to Chrome BETA for Android and click the menu icon and "Settings". Under "Developer tools" ensure "Enable USB Web debugging" is enabled. Open a new tab.

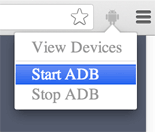
In Chrome Canary, click on the ADB plugin icon and click "Start ADB". You may need to restart your browser for it to work.

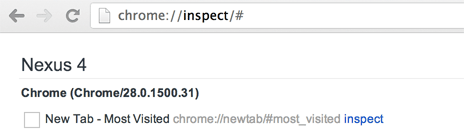
Visit the Inspect page found at chrome://inspect. Find the device (which should be running Chrome Canary 28 or abobe) and find the tab you were looking for. Click the "Inspect" link that appears to the right of the page URL.

In the window that pops up, go to "Settings", and click the "Experiments" tab. Enable "Reverse Port Forwarding". You may need to restart your Dev Tools by closing the window and re-clicking the "Inspect" link before the "Port Forwarding" tab appears.

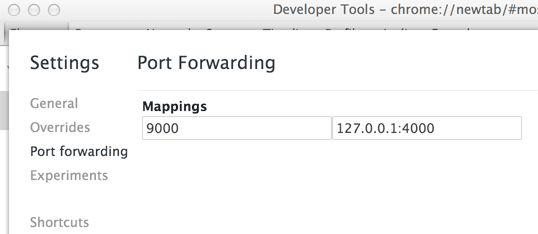
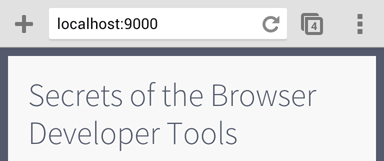
In the Port Forwarding tab, enter the port you wish to forward (e.g. 9000) and the address and port it should map to on your local machine. Now, on your mobile device type in the URL localhost:port (e.g. localhost:9000). Your local site should now load on the device and be available for debugging.

adb forward tcp:6000 tcp:6000