Checking DOMContentLoad and Load Event
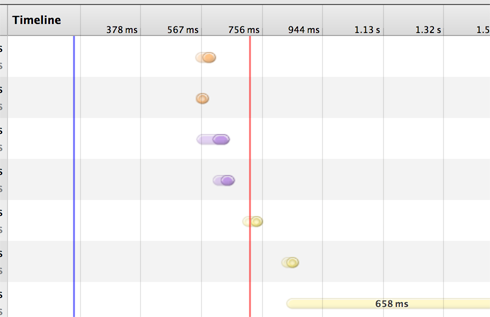
The network timeline for Chrome and Safari (and Net panel for Firebug) displays information to show how quickly the page has loaded, displaying lines for both when DOMContentLoaded is fired and when the load event is fired.
DOMContentLoaded indicates when the browser has finished parsing the document (but other resources such as images and stylesheets may/may not have been downloaded). It is represented as a blue line.
The load event fired will occur once all the initial resources (images, stylesheets, JavaScript) have been downloaded. It is represented as a red line.
If the two events fire at the same time, the line will be purple.

In Safari, the lines are dashed rather than solid.